Case Study: ICAF
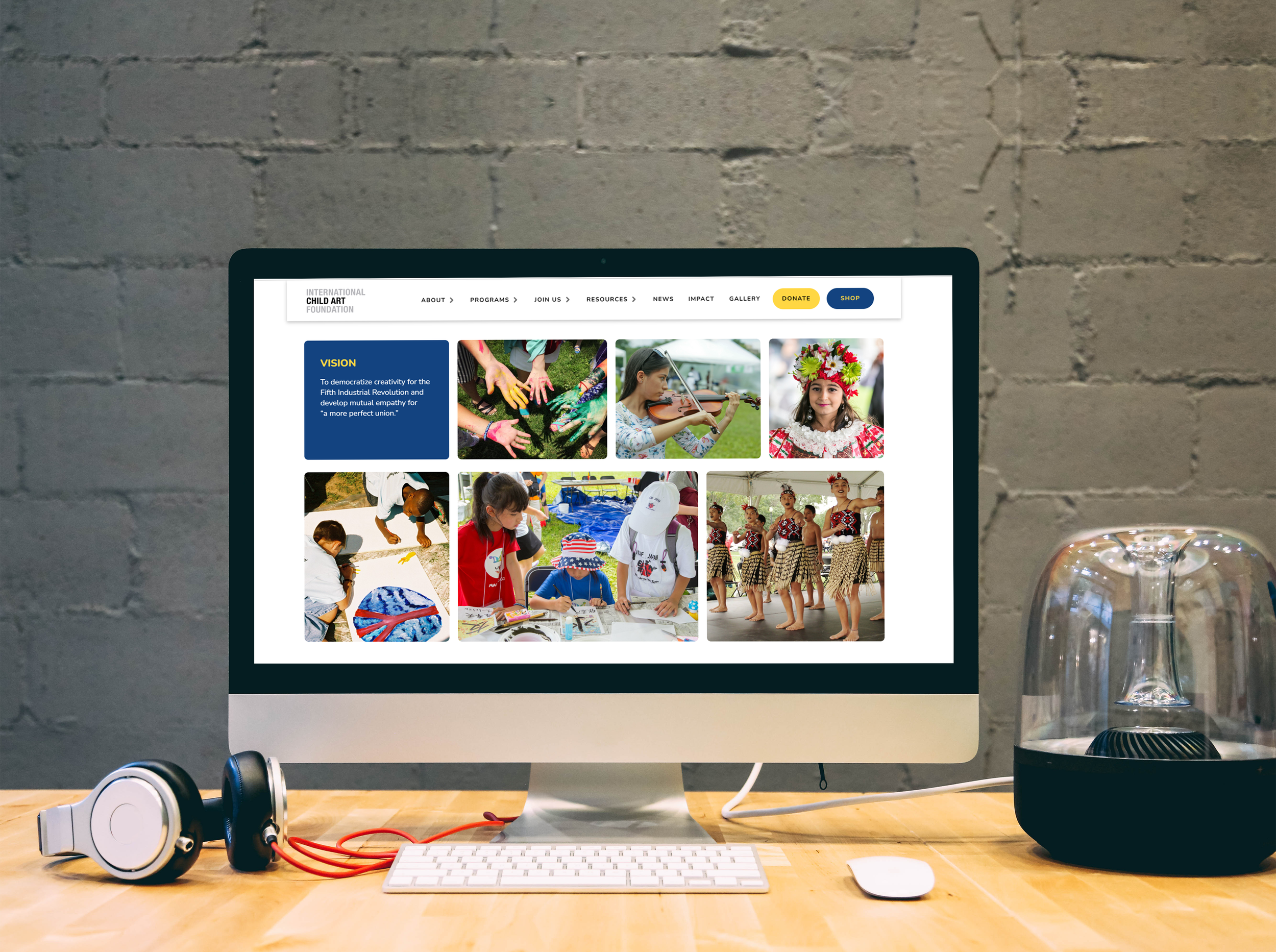
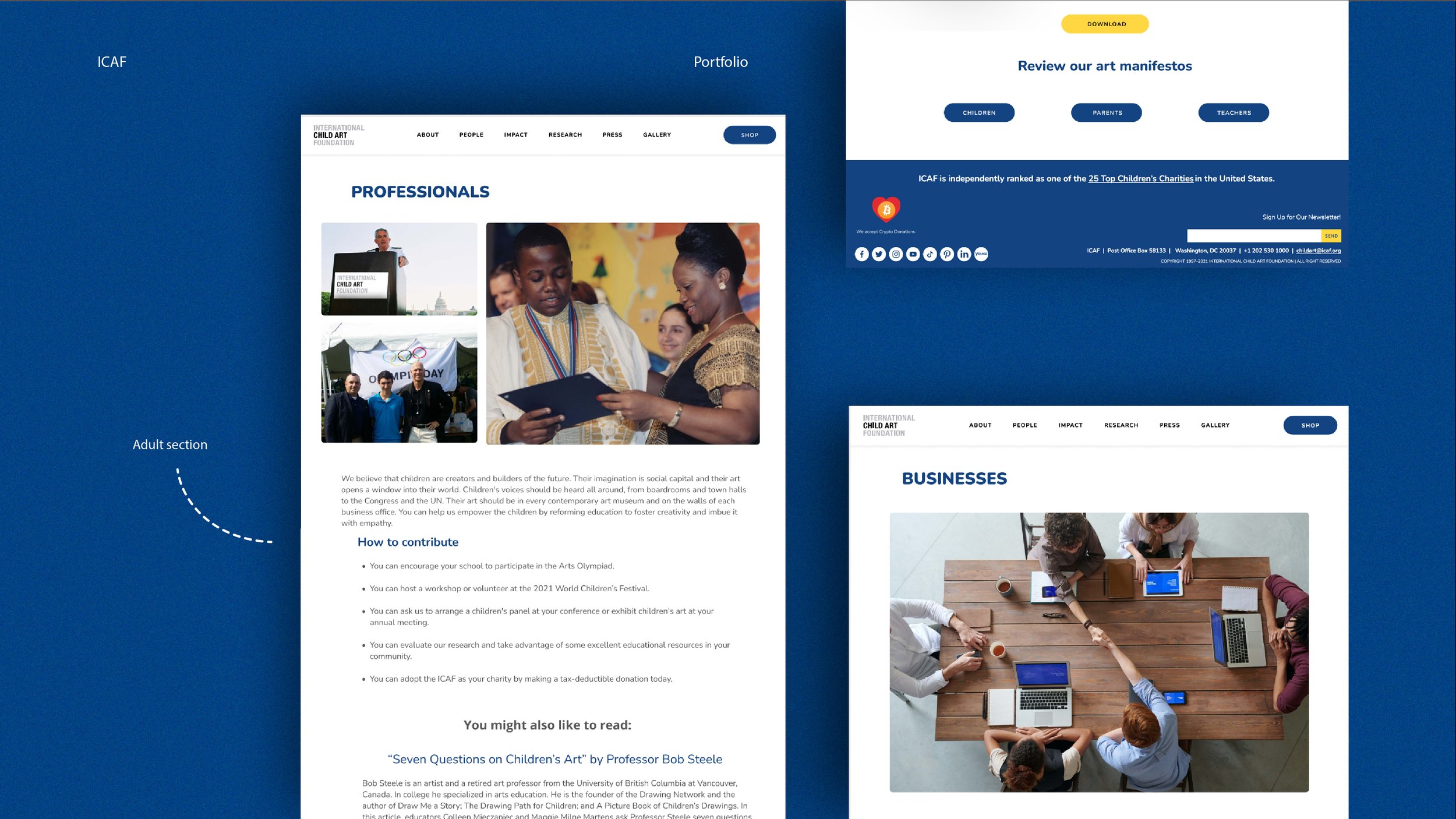
Preview the refined design mockup for ICAF's new website.
Results
20% Increased in website visibility
15% increase in brand recognition
15% increase in user engagement
Enhance the image with a universally user-friendly approach suitable for social media and the website.
My role
UX Researcher and Designer
Team: Chairman, UI Designer, Communications team and I
To kickstart the process, we needed to comprehend the client's requirements and then delve into researching and analyzing ICAF's user base. I employed various methods of user research for this purpose.
Who’s ICAF?
ICAF is a non-profit organization dedicated to inspiring youth to become creative empaths, prepared to collaborate on innovative solutions and collective innovations. The organization is primarily driven by dedicated professional volunteers who believe in the cause. The team undergoes changes every 3 to 6 months, taking over and adapting previous processes.
Client needs
How can we create a website that enhances reliability, facilitating easier communication with us? We aim for it to convey legitimacy and serve as an effective platform for fundraising.
To receive donations.
To attract more volunteers.
To sell more subscriptions.
To get new participants for their art fair.
To connect with more institutions that collaborate with children.
To better communicate what are they working towards.
Understanding user needs and creating personas
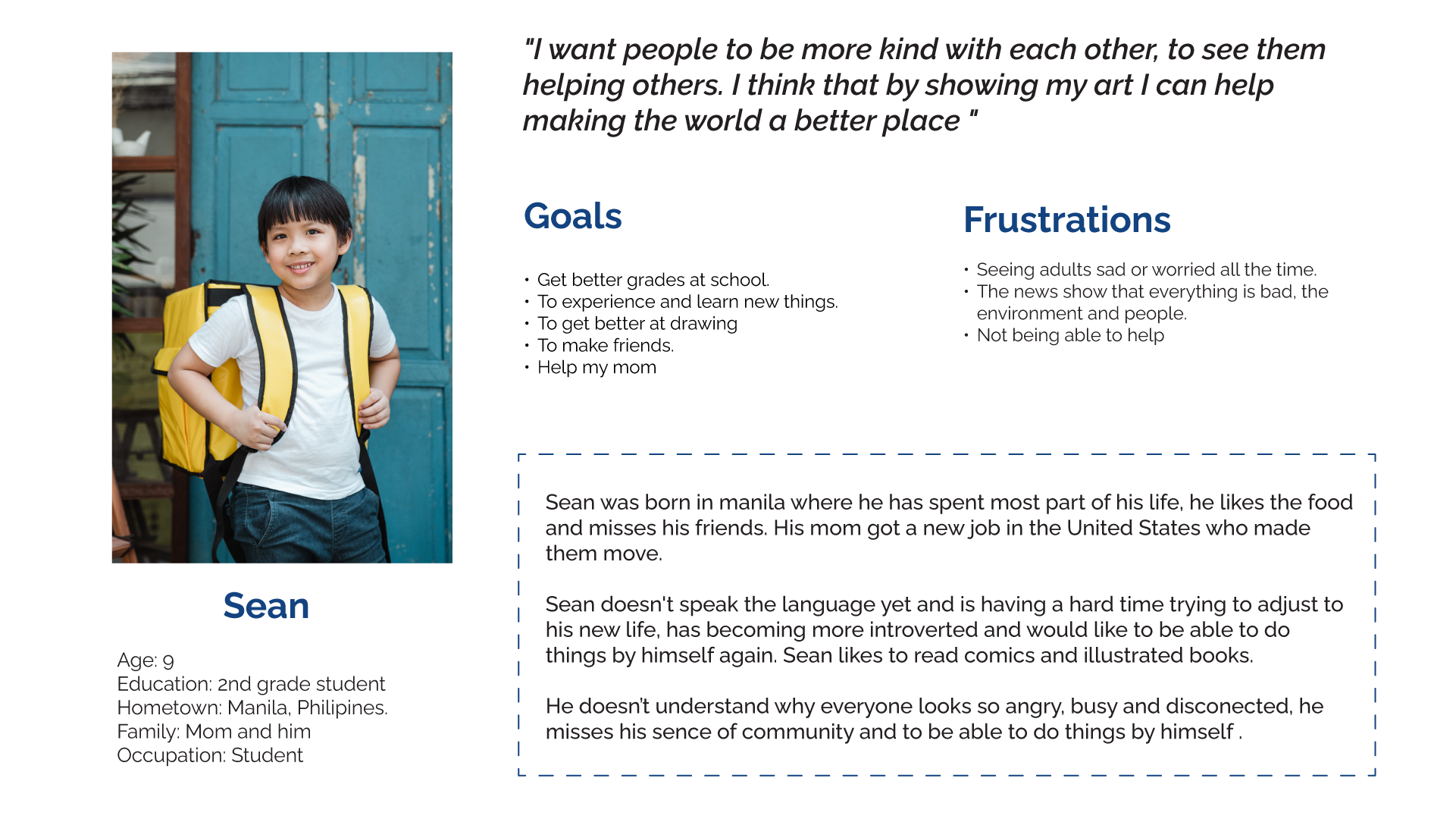
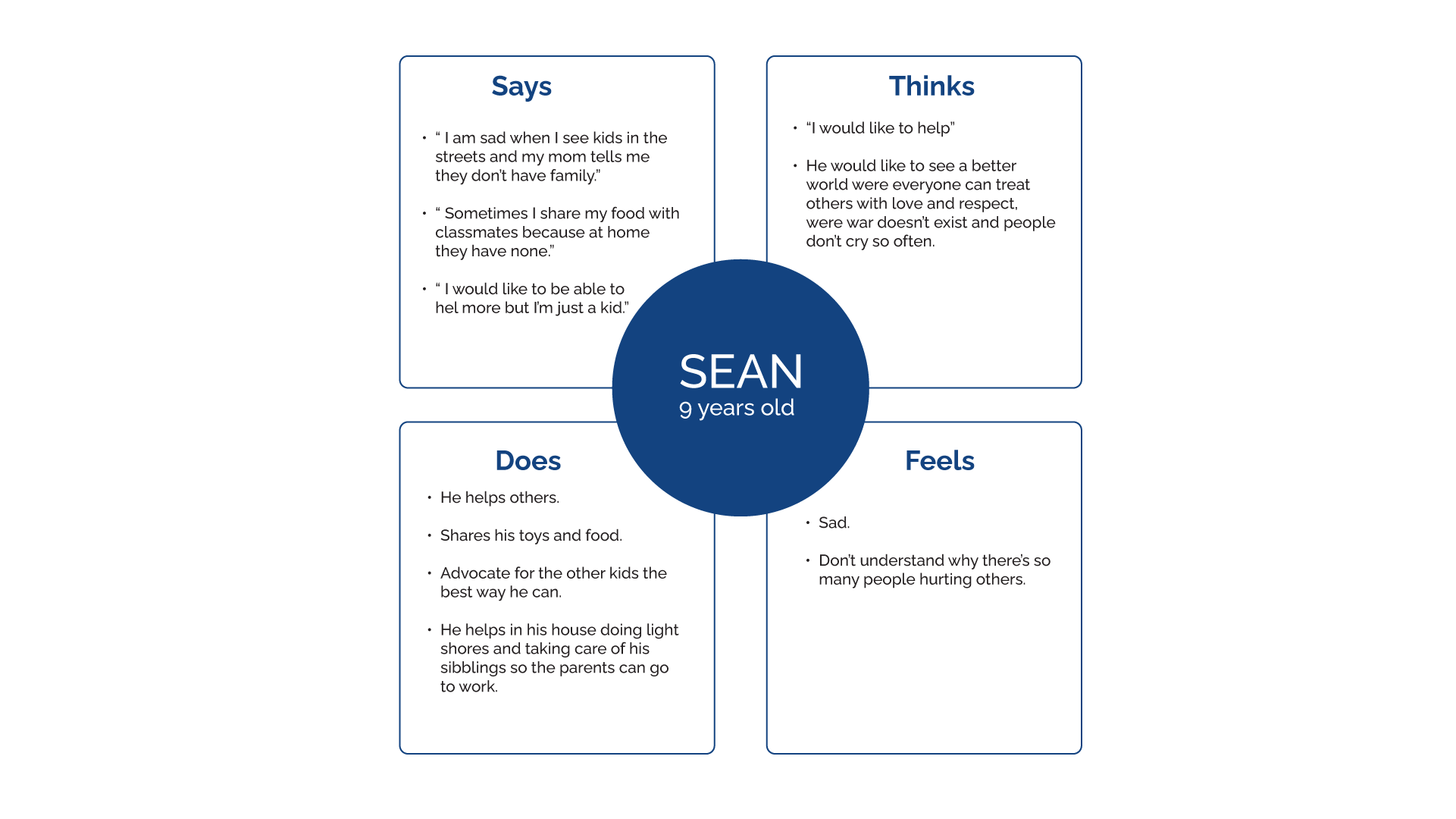
I identified three types of ideal users and conducted interviews customized for each. Below, you can find an example of the user persona along with an empathy map developed after analyzing the conducted interviews.
What did I find?
This particular user had the needs outlined below.
Find out information about events.
Find out how to participate and help.
Information about Volunteering.
Are there any educational resources?
Who can participate of the activities, when and where?
Who can I talk to If I want to contribute in a different way?
Are there any summer activities I can join?
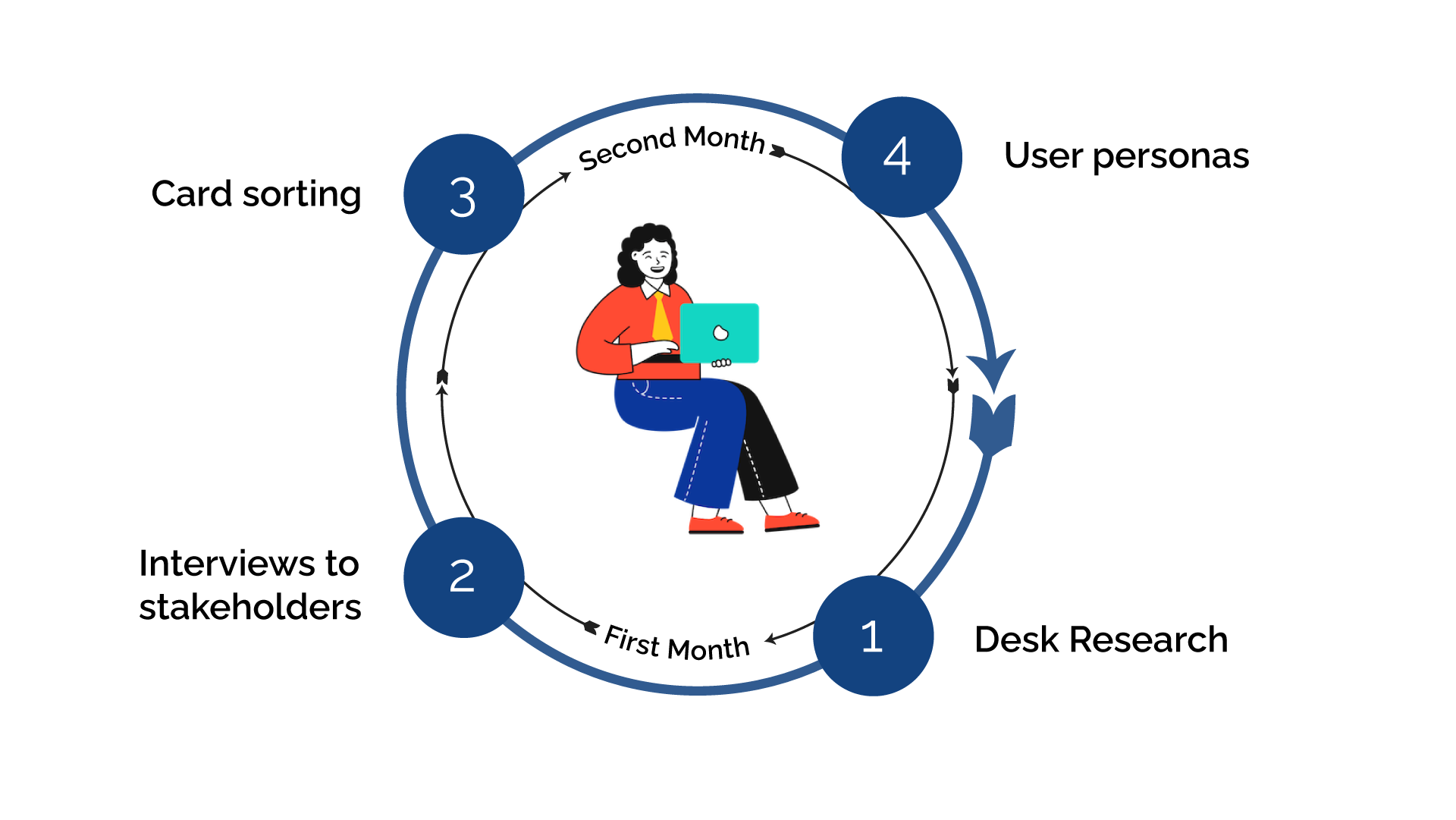
How did I do it?
I created a system that enabled us to iterate within the user research as we progressed in design and refined processes.
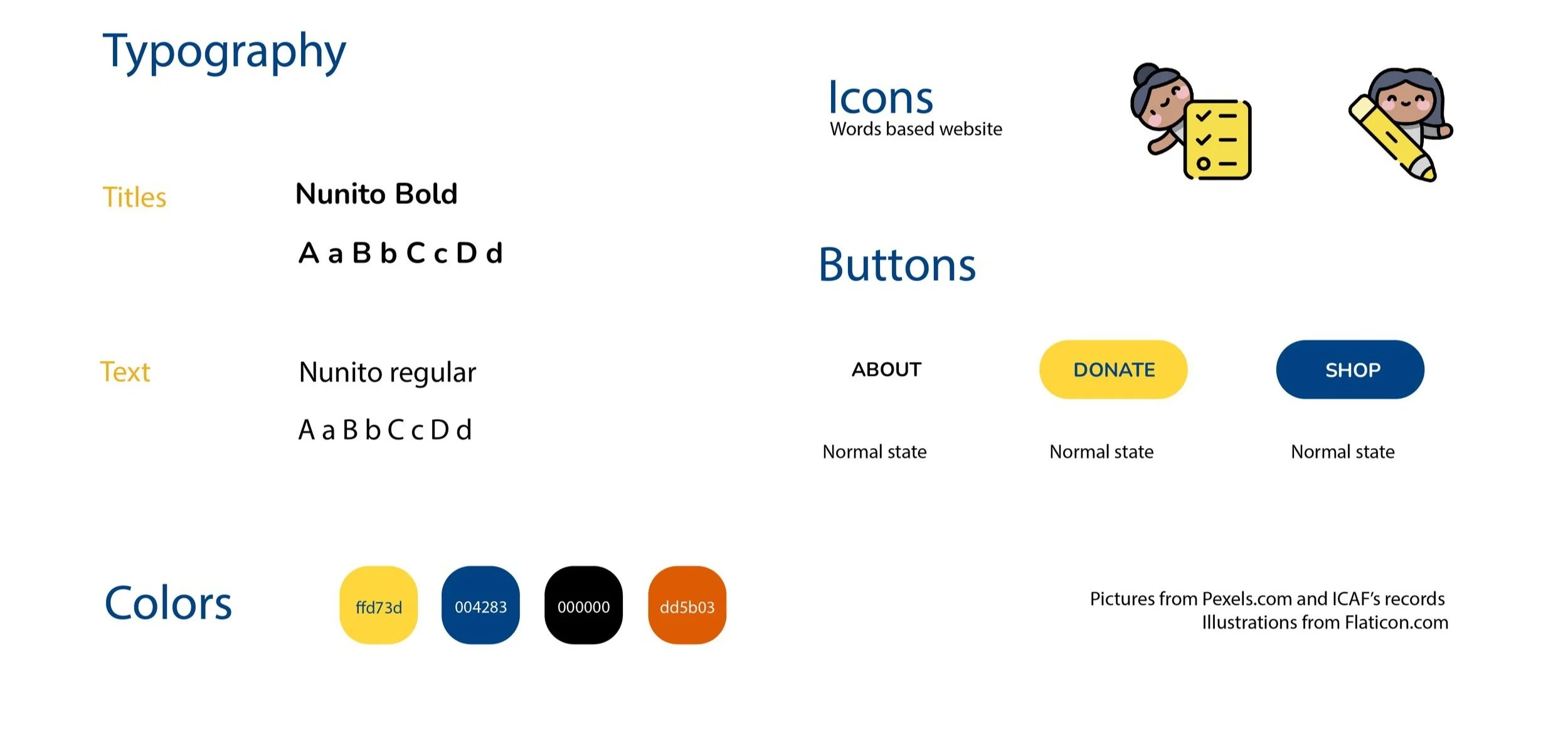
It's time to work on the branding
After gaining an understanding of these new users, it was time to work on the branding, emphasizing that these values were defined as playful, youthful, and positive.
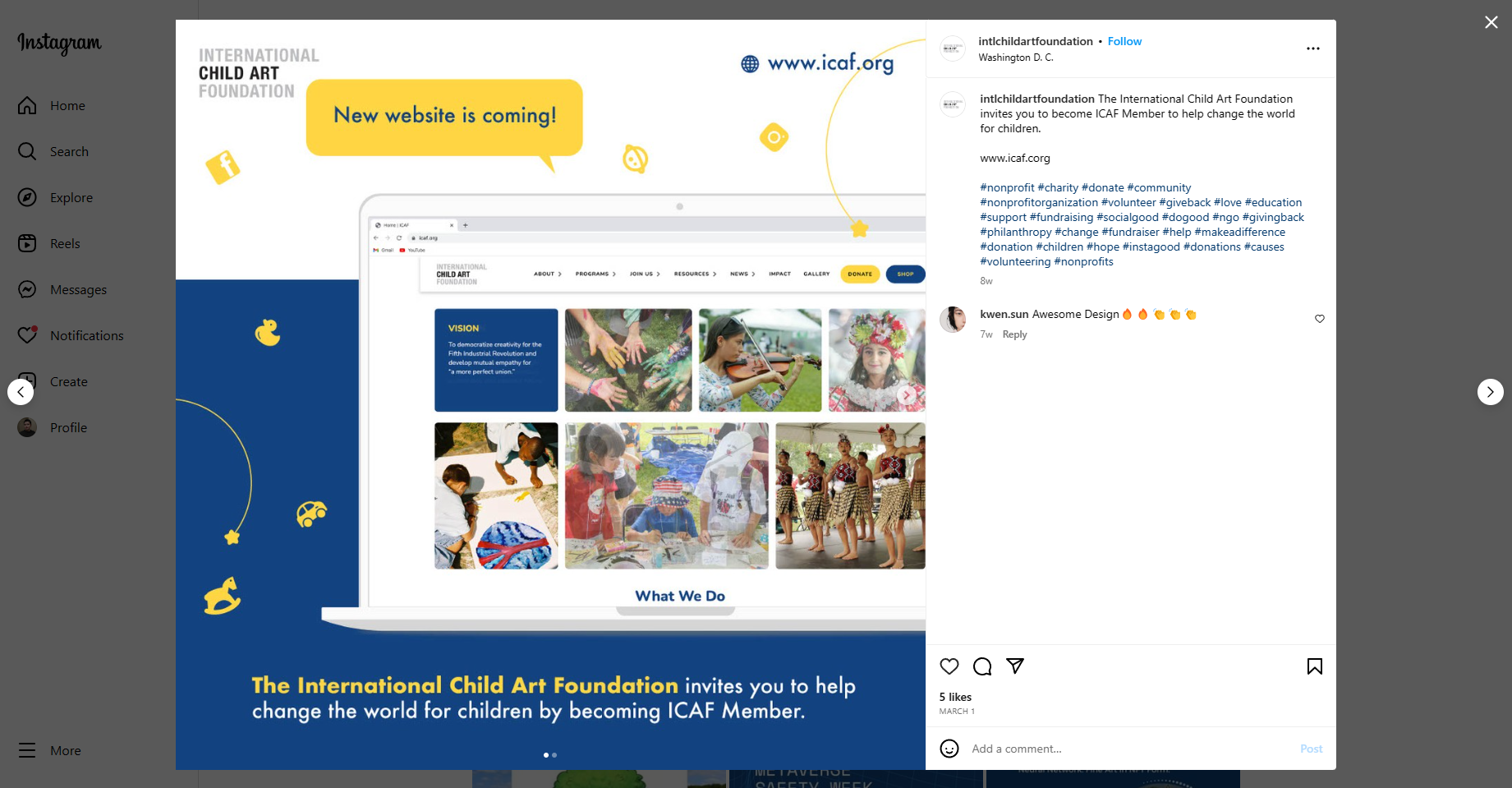
New branding on Instagram
The website
The website was designed following the next steps:
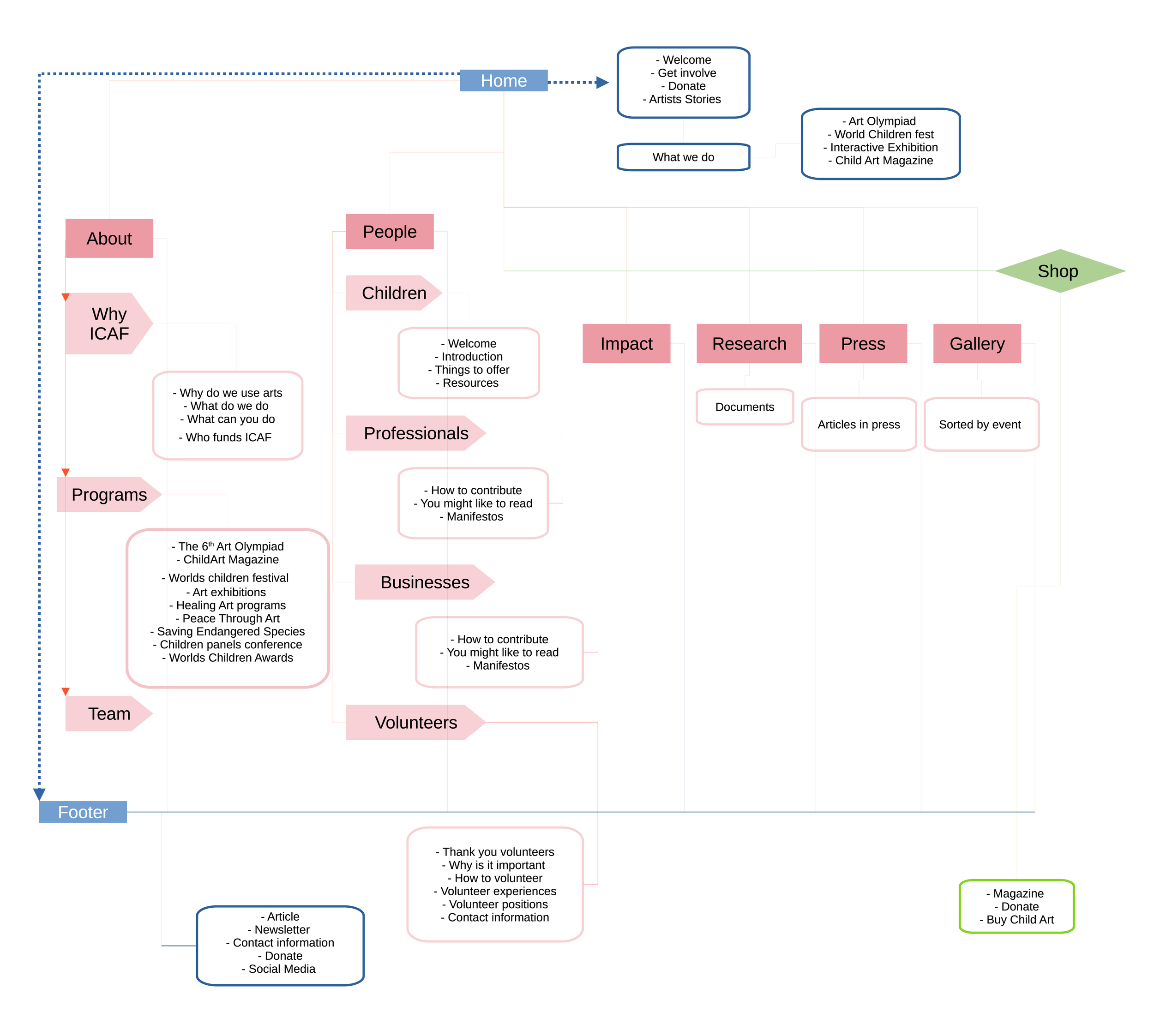
Information architecture: Design and test until finding the one we feel comfortable with for the initial launch.
Final information architecture
Low and high-fidelity prototype: We began by outlining the content and discussing the best designs. Subsequently, we developed the high-fidelity prototype, serving as the foundation for the front-end developer's work in creating the website for both mobile and web platforms.
Screens displaying the high-fidelity design in Figma.
Takeaways
Impact: Throughout the entire process of creating wireframes and high-fidelity mockups, we stayed in constant communication with the developer. By the time my volunteer job concluded, I had provided all the design guidelines and finished a substantial part of the website. This work served as a foundation for the new designers, who added the information that was not ready when I was involved.
What I learned: Documenting every step of the process is essential because we don't know how long we'll be involved in a project. By doing it this way, we ensure that whoever comes after us has the tools to pick up where we left off.
Thank you for reviewing my project. You can visit ICAF’s website here. If you have any questions or feedback, please don't hesitate to email me.