Exelon - BGE
EMAIL PILOT: Transforming the Way We Create Emails
Design System/ HTML, CSS, VLM/ LITMUS + ELOQUA
OVERVIEW
Exelon BGE OpCo sought to optimize their email creation process, focusing on efficiency, accessibility, and cost-effectiveness to better support their marketing department by adopting the testing tool Litmus, we went above and beyond developing a comprehensive Design System and documentation for the different stages of email creation.
Team: Project manager, UX designers, Email developer, and other stakeholders.
My role: UI/UX Designer and Email Developer.
Time: 6 Months
Tools: Figma, Litmus, Eloqua.
ROADMAP
-
Exelon BGE OpCo's current email creation process is inefficient and costly, leading to significant expenses for outsourcing email production. Additionally, there is no built-in system to ensure accessibility compliance or dark mode compatibility.
-
Designers frequently face challenges in email design because they may not fully grasp coding limitations, resulting in incompatible designs, overlooked CSS constraints, complex interactivity issues, responsive design errors, testing oversights, accessibility problems, and inefficient collaboration with developers. Additionally, the back-and-forth communication between teams can prolong the process, making email design and creation more time-consuming than necessary.
-
Common problems in email development include cross-client compatibility, responsive design challenges, limited CSS support, testing difficulties, spam filter issues, accessibility concerns, template management complexities, content coordination challenges, analytics integration problems, high costs for external services, and dark mode rendering issues.
Outcomes
1.
Optimized Email Workflow
Robust design documentation and automated testing reduce the risk of human error.
No-code and low-code collaborative approach
2.
Accesible and compatible
Designed a unified set of components that function seamlessly across desktop and mobile without additional customization.
All emails and components are tested to meet WCAG 2.0 standards and dark mode available.
3.
Accelerated Speed to market
Email templates utilizing Box Building or stacking methods improve design efficiency by at least 60%
4.
Reduced email production cost
An in-house solution with complete components, design guidelines, and a roadmap has reduced costs by four times compared to previous methodologies.
The nitty-gritty
Desing system
Figma components that mirror code components while also accommodating mobile resizing.
Design system applied to Code
Code snippets library featuring the same layout as Figma components for rapid development.
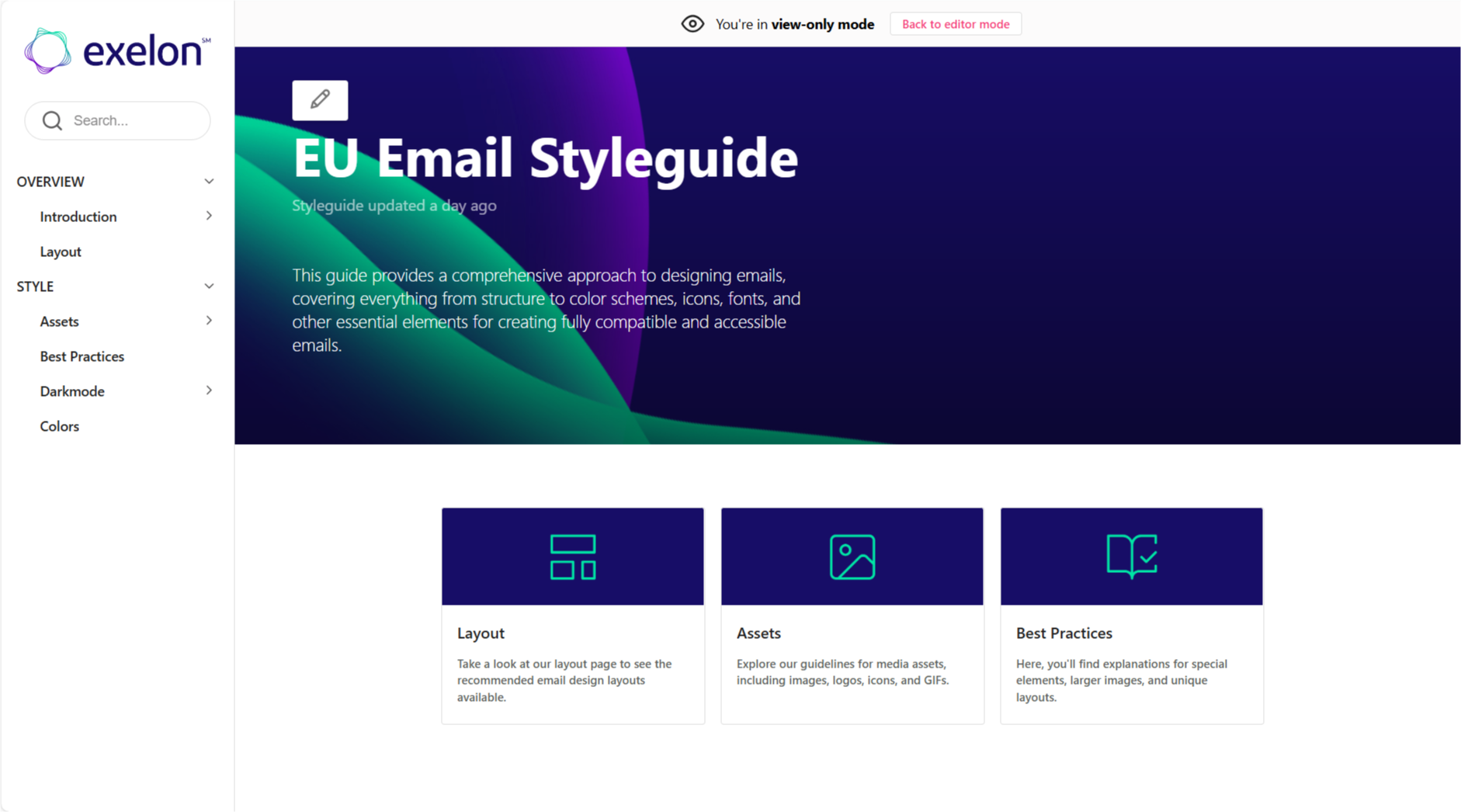
Comprehensive Documentation
Created a comprehensive email guidelines document that covers best practices from both code and design perspectives, offering advice on layout, dark mode considerations, dos and don'ts, and color and asset management. This resource ensures that all teams, from design to development, have access to valuable information.
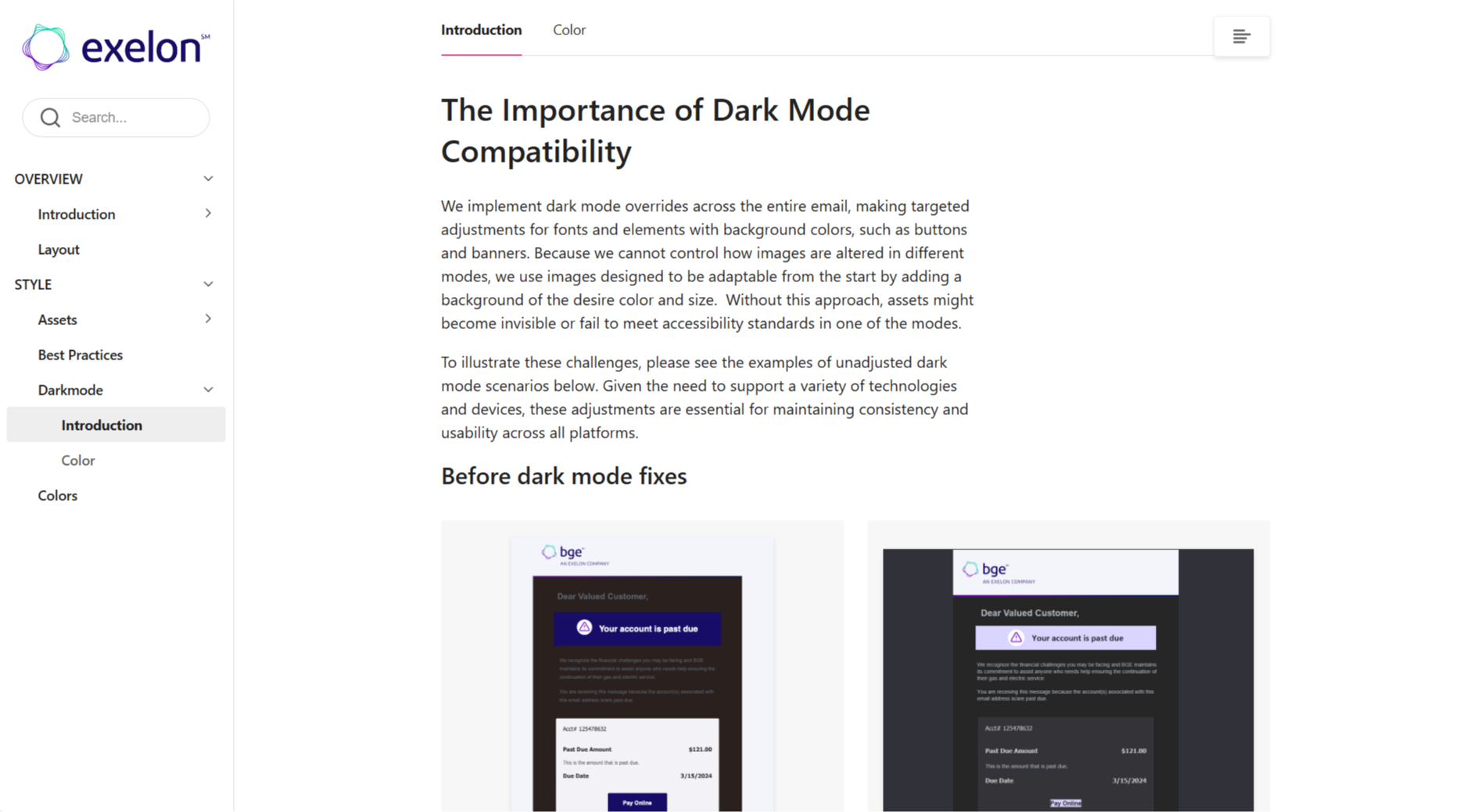
Accessible and dark mode compatible emails from the beginning
Email Design Prior to Development:
The Figma mockup showcases light and dark modes on the prototype.
Email Design After Development :
Litmus view of Email coded, tested, and ready to release.
The result
Introducing a powerful library of reusable email templates crafted exclusively for marketing success! These templates are fully accessible, optimized for dark mode, and strictly follow brand standards, all while delivering a fresh, modern look. With easy-to-follow guidelines, the BGE Marketing team can effortlessly create impactful, on-brand emails that engage their audience—faster and more efficiently than ever.
How was the process?
Research: The first approach was to comprehend the tool I was tasked with implementing, Litmus. I began by conducting benchmark research, identifying design patterns, and best practices.
Trial and Error: Considered using Litmus to create a drag-and-drop system, but it proved unsuitable due to its capabilities; it is a testing tool, not a design tool. Despite creating over 20 snippets, they did not function consistently.
Exploring new approaches: Gained access to another tool, Eloqua, which allowed storing snippets in a drag-and-drop system. Seeing these possibilities, began developing structures similar to components in Figma to inform design decisions and started compiling all the knowledge gathered from previous attempts.
Continuous evolution: Compiled the documentation and initiated research sessions to streamline email design scheduling and development timing. Additionally, discovered a method for designers to visualize their designs in dark mode on Figma.
Example of process for future state B&P
From left to right: Original gray design for billing, a simpler email with key information, and a sequence of emails showing a new workflow for system reconnection and its steps. This will require a different perspective from content as well.
Clean HTML that adapts to all your CRM tools
After finalized the design, I developed the code in Litmus and successfully passed all accessibility checks. I then asked the developer from the B&P team to run a test using Agent 511. Once the code was uploaded to Agent 511 (as shown on the left/top), I asked her to send me the email via the tool, and the result is displayed in the image on the right/bottom.
Final stage proposal B&P
We redesigned the ideal email workflow for when a user makes a payment, starting with a confirmation email, followed by emails for service activation and each status update. Additionally, we created an email for cases involving issues or errors in the reconnection process, continuing through to the final notification when the service is successfully connected.
Upskilling
A team opportunity
I had the opportunity to work closely with a UX designer on our team to design and develop custom visuals that would establish the initial look and feel of our initiative. As we collaborated, I noticed her genuine interest in learning more about coding. Inspired by her curiosity, I decided to provide her with some initial training and created a sandbox environment for her to experiment in.
This experience highlighted the importance of collaboration. Working together not only fostered creativity but also enhanced our problem-solving capabilities. We were able to leverage each other's strengths, share knowledge, and align our goals, which ultimately drove the project forward. It was a rewarding journey that demonstrated how teamwork can lead to better outcomes and innovation.
Next steps and lessons learned
-
Through extensive research and ongoing learning, I have identified methods to continuously improve the model.
-
It's vital to empower designers by educating them about coding limitations while providing a supportive environment where they can learn and make mistakes. Creating this safe space is essential for fostering growth and successfully implementing these models to enhance team skills.
-
With rapid adoption and a focus on collaboration, creating a comprehensive library of brand-aligned, accessible, and mobile-responsive email templates is only a matter of time, significantly reducing production time while ensuring ease of reuse and repurposing. This model can be replicated across all operating companies because the emails are coded in HTML, CSS, and VML, with clean code that can be easily copied and pasted into any preferred CRM.
Thank you!
While this story has concluded, there's more to discover. Connect with me on this site or through my socials to explore how I'm making an impact on the world.